How to use Responsive Web Design feature in Firefox?
- Launch Mozilla Firefox(Latest Version).
- Browse the website which you wish to test. For example – i will take – http://tickletheweb.com website, which is developed to have consistent view across the devices.

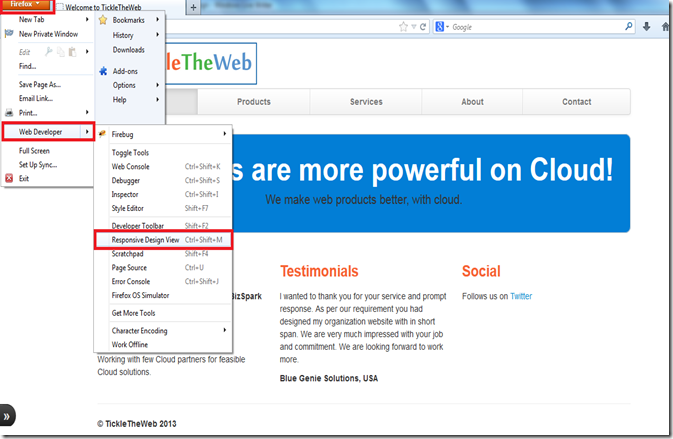
3. Click on Firefox button on the left top corner of the browser, and select Web Developer –> Responsive Design View.

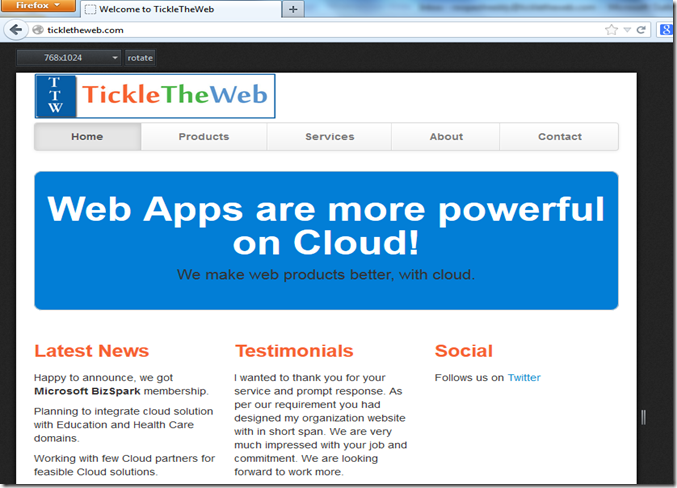
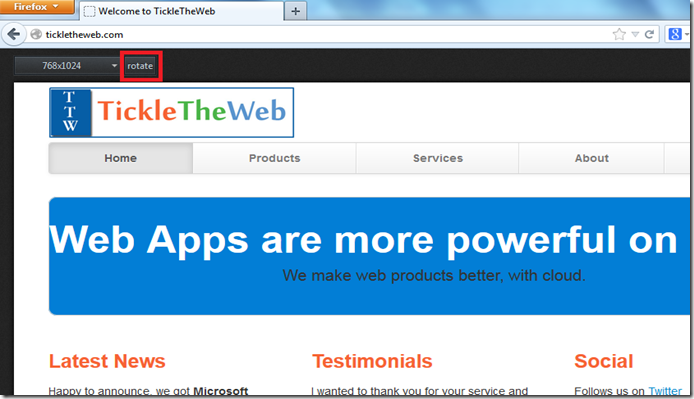
4. It loads the Responsive Design View chrome -

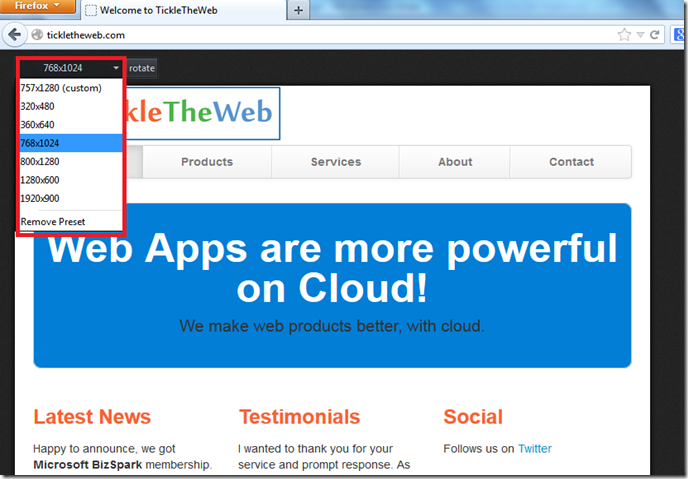
5. Select different resolutions from the dropdown control on the left corner of the chrome to test the website in different resolutions, which is simple and great.

6. It also allows to test Portrait or Landscape orientations. Click on rotate button, which toggles between the orientations.

Happy Web programming!!!
Source : https://roopeshreddy.wordpress.com/2013/05/26/firefox-browser-tool-to-test-responsive-web-design/
No comments:
Post a Comment